If you need to translate websites, we’ve already listed a few ways to incorporate translation into your content layout and media asset creation, starting during the earliest stages of your web development.
By building localization into your design from the start – creating a global template – you will save time and find it even easier to roll out new languages down the road.
In today’s post, we’ll cover considerations for front-end development, currency, and date/time. If you’re currently building a website, make sure to pass this one on to your dev team!
Localizing Front-End Development
HTML web code graphicUse proper and well-formed HTML code. To capture content, a translation management system (TMS) needs to parse the HTML, interpret the structure, and extract the content accordingly.
The parser used by the TMS is similar to the one used in a browser but not as forgiving – unclosed tags or improper tags will result in missing or poorly parsed content. You can check your HTML using the W3 HTML Validator.
CSS When it comes to CSS, avoid creating too many styles, adding page-specific overrides or style exceptions.
The more disciplined and consistent you are with your stylesheet, the easier it is to make locale-specific changes, i.e. language expansion or compression.
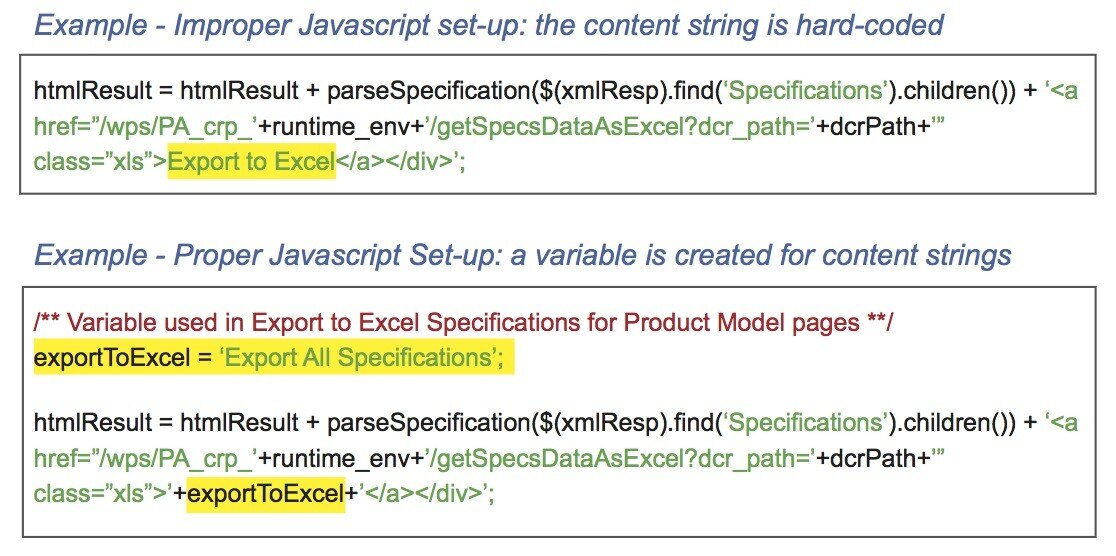
Javascript Translation software cannot parse hard-coded content out of a Javascript file so you’ll need to externalize the content. Content strings should be substituted by variables in your Javascript file and the variables stored in a separate resource file, which can then easily be processed for translation.

Localizing Currencies
currency graphicWill your website have an e-commerce component? Do you plan on listing prices? These are important questions to consider, especially as you think about localizing for currency.
If you plan on managing financial transactions on your site, you should choose an e-commerce platform that has the ability to support multiple currencies natively.
For the actual shopping cart, Smartling uses a system of patterns so that the variable content is only translated once.
Localizing Date and time
date and time graphicDates and times are displayed and presented differently depending on cultures, languages, and countries.
For example, most of Western Europe uses a 24-hour clock (military time), while we use a 12-hour clock in North America. The best way to incorporate date and time into your web design is to produce a universal time stamp, based on ISO 8601 for example.
The universal time stamp can then be formatted automatically for the target location using a variety of libraries, saving you from having to hard-code country-specific values.
%20052925%20-%20AI%20Translation%20101%20(1).png)
.jpg)